A criação de gradientes em CSS pode ser demorada e difícil dependendo do resultado que você espera obter. Esta pequena lista de ferramentas gratuitas irá ajudá-lo rapidamente gerar gradientes CSS de forma bem simples.

Vamos aos modelos :
-
westciv CSS Gradients

Esta é uma ferramenta visual simples para criar gradientes CSS lineares.
-
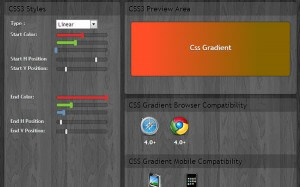
CSS 3.0 Gradient

O CSS 3.0 Gradient Generator pode ajudá-lo a criar gradientes lineares e radiais CSS. A interface de controle deslizante facilita a utilização tornando a ferramenta bem útil.
-
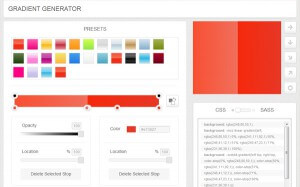
CSSmatic Gradient CSS Generator
Gerador de gradiente de CSSmatic permite que você salve seus gradientes como predefinições – bastante útil nos momentos em que você está experimentando vários estilos de gradiente e pretende recuperá-los depois.
-
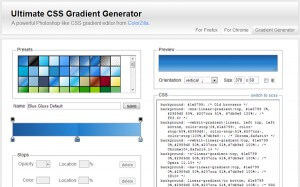
Ultimate CSS Gradient Generator

Este CSS gerador gradiente criado e mantido pela Colorzilla imita o recurso Editor de Degradê no Photoshop, que é ótimo para aqueles que procuram uma interface familiar.
Atualmente este é o gerador que eu mais costumo utilizar 🙂 -
Visual CSS Gradient Generator

O que diferencia este gerador de gradiente à parte do resto é que ele também tenta gerar SVG e código de tela, o que é útil quando a compatibilidade cross-browser é extremamente importante para você.
Bom, é um post simples, mas que as vezes acaba sendo bastante útil na hora de programar o CSS. Logo mais espero dar tutoriais mais avançados utilizando CSS3 , fiquem atentos.
Que tal nas nossas dicas de CSS ?
Até a próxima! 😉