Bom, com tantos elementos HTML que surgiram nos últimos tempos com o HTML 5 espero trazer diferentes tags a cada semana que são de maneira no mínimo curiosa.
Espero sempre trazer de maneira efetiva e clara o primeiro atributo : <time> </time>
Bom, o elemento <time> em HTML representa uma data , tempo, ou duração que seja legível por máquina. Ele pode ser útil para criar programação de eventos, arquivamento e outras funções baseadas em tempo.
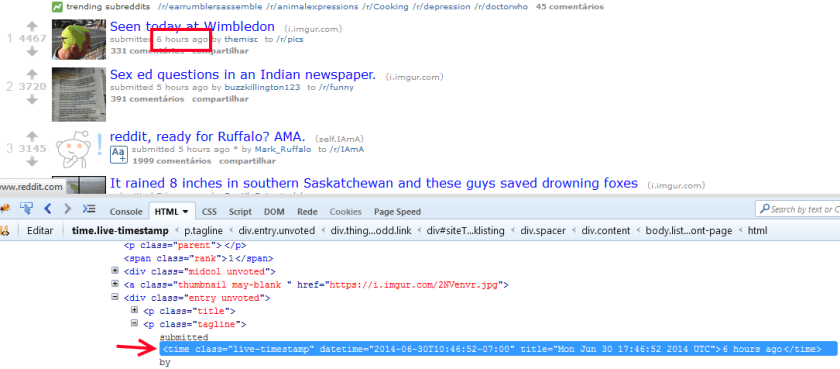
O Reddit utiliza o elemento de tempo em seu site, veja um exemplo:
Bom, antes da aplicação você deve saber que elemento tempo tem tido uma estrada difícil até agora. Foi adicionado às especificações do HTML5 em 2009. Dois anos mais tarde, em 2011, a especificação foi abandonado e substituído por um elemento muito mais amplo, <data>. Mais tarde nesse ano o elemento tempo foi adicionado de volta com algumas características renovadas. E até agora parece que se manteve e está começando a ganhar força no mercado, como o exemplo acima.
Você pode usar o atributo basicamente de 10 maneiras :
- Ano e mês ( 2014-06 )
- Data comum ( 1969-07-16 )
- Data sem ano (12-31)
- Tempo somente ( 14:58:44 )
- Data e tempo ( 2013-11-20T14:58)
- Tempo de Zona ( +06:00)
- Data local e tempo (2013-15-31T23:59:59-02:00)
- Ano e Semana (2010-W21)
- Ano Somente (2005)
- Duração (P2DT2H30M10.501S) ou ( 1w 2d 2h 30m 10.501s )
Veja um exemplo para você brincar :
See the Pen Datetime Creator Tool by Chris Coyier (@chriscoyier) on CodePen.
Bom,por hoje é só.
Espero que tenham gostado 🙂
Semana que vem volto com o atributo de endereços! Não percam !