Apenas uma dica básica para vocês hoje, um truque. Todo mundo já alguma vez trabalhou com o elemento <style> alguma vez, principalmente dentro da tag <head></head>.
Você sabia que é possível criar um espaço como se fosse um editor de estilos dentro do seu navegador?
Por padrão a tag <style> é ocultada de todos os navegados com o atributo de display:none; . Porém podemos mudar isto!
Se você movê-lo para dentro do corpo e redefini-lo para display: block; você pode ver o próprio código, que é a aplicação de estilo para essa página. Poderia muito bem torná-la agradável e editável em tempo real.
Veja como podemos fazer:
body style {
display: block;
background: #333;
color: white;
font: 13px/1.8 Monaco, Mono-Space;
padding: 20px;
white-space: pre;
}
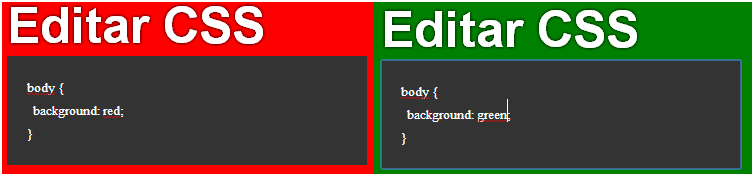
Para tornar o atributo editável, você pode dar-lhe o atributo do HTML chamado contenteditable e você pode literalmente editar o CSS ali e vê-lo renderizar na página.
Mais ou menos assim:
<style scoped contenteditable>body {
background: green;
}</style>
Clique aqui para acessar o demo.
É assim que todo o código nas formas de página CSS é feito. Tudo através de interpretação de código e renderização da leitura de máquina.
Espero que tenham gostado! 🙂
Até a próxima pessoal!