Hoje, 3,17 bilhões de pessoas em todo o mundo acessam a Internet, de acordo com um relatório bem bacana que fala justamente sobre isto.
Você consegue adivinhar quantas dessas pessoas acessam a Internet em seus smartphones?
Mais de 60% de acesso da população vem de smartphones para navegar na Internet. É por isso que, como desenvolvedores de software e criadores do site,
é muito importante desenvolver sites amigáveis, sites responsivos.
Como um desenvolvedor web, como você sabe se um site é responsivo ou não?
Felizmente, existem várias ferramentas gratuitas e pagas disponíveis para testar web design responsivo.
Neste artigo, vou listar algumas dessas ferramentas que muitas vezes utilizei em projetos de desenvolvimento.
TestMySite por thinkwithGoogle
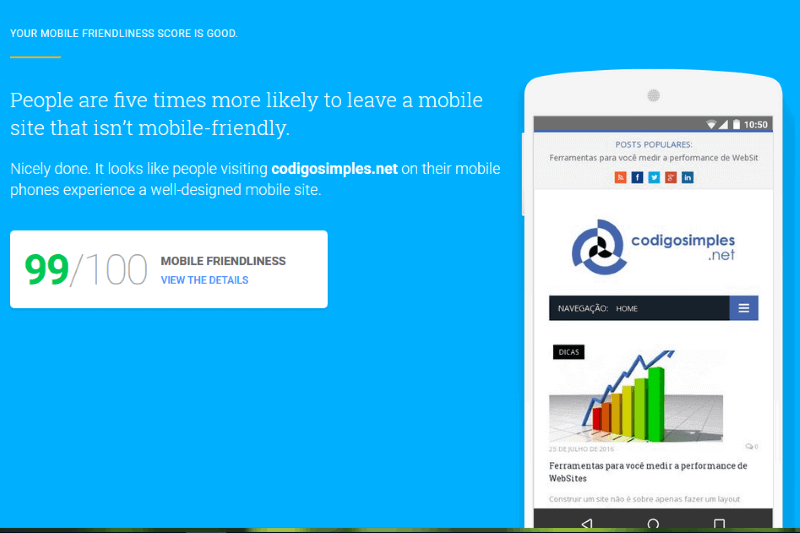
TestMySite é uma das ferramentas mais legais que a Google lançou recentemente. Ela permite testar o seu site para uso móvel,
desempenho e velocidade, tanto no desktop quanto para dispositivos móveis.
A ferramenta herda funcionalidades das já conhecidas ferramentasd Google’s Search Console’s e PageSpeed Insights.
URL: https://testmysite.thinkwithgoogle.com/
Acabei de verificar o blog codigosimples.net com a ferramenta e os resultados foram bacanas, veja:
Tem outros parametros que ele retorna, como performance, velocidade etc.
MobileTest.me
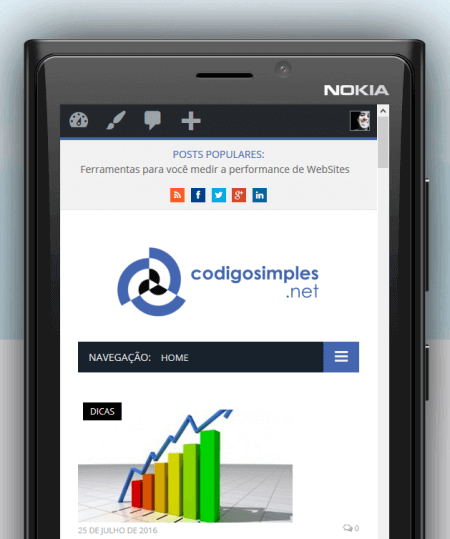
O site mobiletest.me permite que você navegue uma URL em diferentes dispositivos de diferentes tamanhos.
http://mobiletest.me/
Selecione o dispositivo desejado, digite uma URL e sinta-se a vontade para testar.
Uma vez que um site é carregado no emulador, você pode navegar no site e ver sua funcionalidade.
Semalt.design
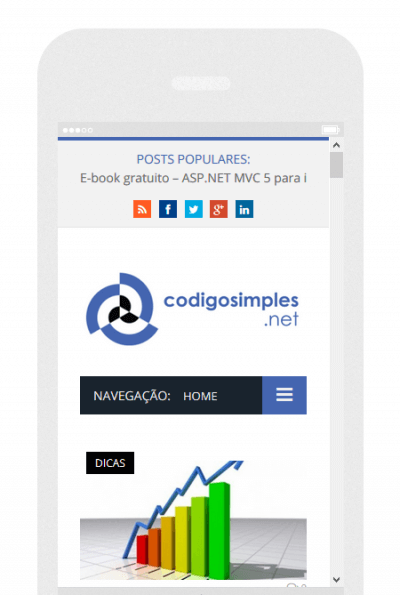
Semalt.design é um site gratuito para navegar entre diferentes tipos de formatos de telas utilizando os dispositivos mais comuns.
http://semalt.design
Uma vez que um site é carregado, você verá diferentes tamanhos de dispositivos e como seu site se comporta para esses tamanhos.
Os emuladores permitem também navegar pela funcionalidade do site.
Ainda existem outros sites como o próprio PageSpeed e o Responsinator que são bastante legais também! 😀
Um grande abraço!