Já se perguntou se você pode criar seus próprios pacotes Angular e pode baixá-los em seu projeto a qualquer momento? Isso pode ser muito útil se você precisar de qualquer módulo customizado toda vez que criar um aplicativo Angular.
Esta abordagem é muito eficaz, pois nos dá a flexibilidade de escrever uma vez e usar quantas vezes quisermos.
Por exemplo, um módulo auxiliar é um módulo que você precisa em quase todos os seus projetos, ainda mais módulos nos quais vocês customizou e sempre utiliza em projetos. Então, por que não criar um e publicá-lo em seu próprio repositório de NPM em um servidor remoto?
Não é um jeito legal? Então, vamos criar e publicar o seu módulo NPM!
Você pode publicar qualquer diretório que tenha um arquivo package.json. Além disso, existem algumas políticas do npm que você pode encontrar aqui . É bom verificar as políticas / diretrizes antes de continuar.
Vamos criar um aplicativo Angular de amostra. Eu estou usando o Visual Studio Code

Crie uma pasta de teste e abra-a no Visual Studio Code
Abra o terminal. As teclas de atalho também podem fazer isso (ctrl + `). Agora, no terminal, digite o seguinte:
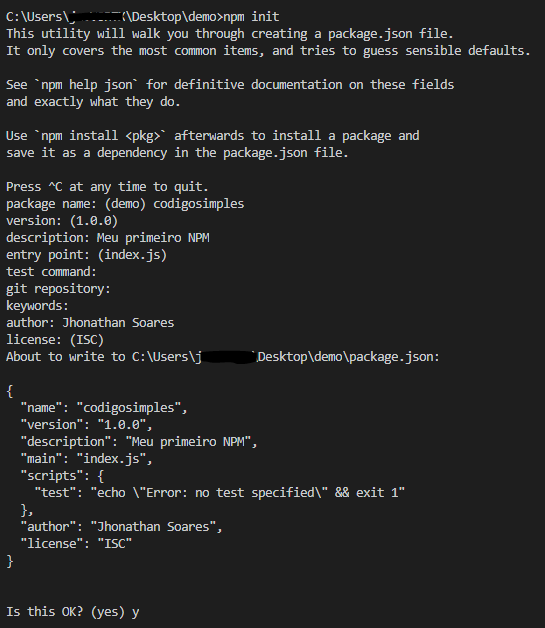
“Npm init”

Eu criei um aplicativo para mim acima. O meu é codigosimples com o comando “ng new codigosimples”.
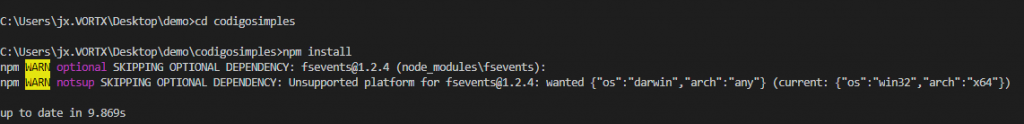
Depois que o aplicativo for criado, verifique se ele tem módulos de nó baixados. Se não, agora é hora de baixar as dependências por meio de “npm install”. Se você quiser instalá-lo globalmente, você pode usar “-g”. Agora, o npm passará pelo seu package.json, lerá todas as dependências necessárias e fará o download nos módulos do nó.

Se você já tem módulos de nós instalados, ótimo. Agora é hora de criar um módulo. Vamos dizer “Módulo Auxiliar”.
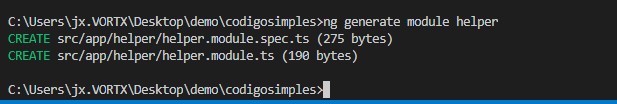
Digite: “ng generate module helper”

Você pode verificar se um módulo foi criado em src> app> helper e nós temos um arquivo “helper.module.ts”. Agora, você pode definir qualquer coisa que você precisa em cada projeto, então da próxima vez, você não precisará, de novo e de novo, escrevê-lo. Supondo que você tenha criado seu módulo, agora é hora de publicar seu pacote no npm.js para que você possa usá-lo sempre que precisar. No entanto, antes de continuar, há alguns pontos que precisam ser discutidos:
- Quando dizemos que vamos publicar o pacote, precisamos garantir que passamos por todas as diretrizes da NPM, veja o link que compartilhei acima.
- O pacote que você publicará estará disponível publicamente até e a menos que você tenha uma conta paga. Se você quer que ele seja privado, você pode pegar um plano que custa cerca de U$ 7/mês.
Antes de publicar, você precisa ter uma conta no npm.js. Existem duas maneiras de criar um comando ou através do site npm.js. O link para criar uma conta está aqui .
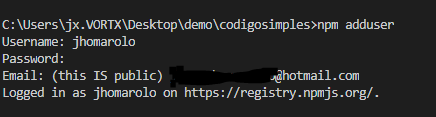
Uma vez criado, você terá um nome de usuário que precisará fornecer ao criar a conta. Agora temos que adicionar o usuário localmente. Mais uma vez, vá ao terminal e execute o comando: “ npm adduser ”. Uma vez criado, seu email será público.

Agora, para verificar, use o comando “ npm whoami ” (deve dar seu nome de usuário, lembre-se de usar “ npm ”, senão ele mostrará seu nome de usuário local ou usuário assinado no nome)
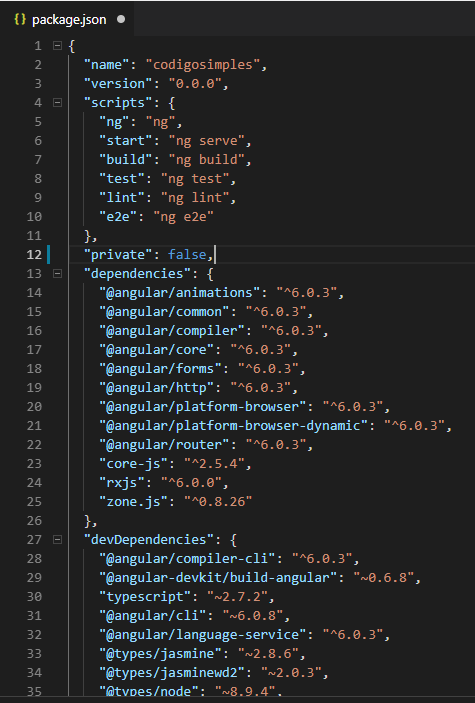
Mais uma coisa que precisamos mudar é no nosso arquivo package.json, ou seja, precisamos definir “private: false”, como estamos publicando publicamente.

Agora é hora de finalmente publicar! 🙂
Execute o comando – “npm publish“.

Agora, nosso pacote foi publicado com sucesso no registro do NPM! Você pode conferir aqui .
Você pode baixá-lo através de ” npm i codigosimples” ou “npm install codigosimples “.
Um grande abraço a todos!
Referências: https://docs.npmjs.com/getting-started/publishing-npm-packages


