WebHooks é um padrão HTTP leve, fornecendo um modelo simples de pub/sub para conectar os serviços de SaaS e APIs da Web. Quando ocorre um evento em um serviço, uma notificação é enviada na forma de uma solicitação HTTP POST para assinantes registrados. Webhooks permitem criar integrações que comunicam eventos ocorridos no decorrer do tempo. Quando um evento ocorre, o sistema notifica a sua aplicação (no caso o webhook que estaremos criando) imediatamente, através de uma requisição HTTP POST para a URL do webhook.
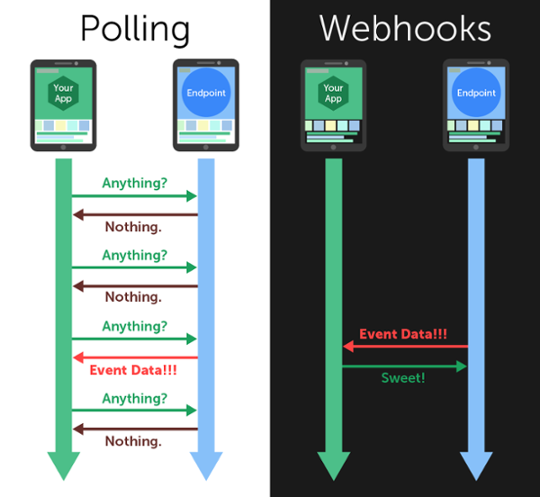
Pollings vs Webhooks
Com webhooks sua aplicação não precisa ficar executando pollings (consultas de tempos em tempos) na API cliente/fornecedora. Um webhook é disparado automaticamente quando ocorrer um novo evento.
Pollings e webhooks tem o mesmo objetivo, porém eles são muito mais eficientes, pois só transferem dados quando há uma atualização no recurso esperado. Segundo o Zapier, mais de 98,5% das requisições que realizam pollings são desperdiçadas. Isso significa que pollings geram, em média, 66x mais requisições do que webhooks.
 https://blog.cloud-elements.com.”/>
https://blog.cloud-elements.com.”/>A finalidade de WebHooks de ASP.NET da Microsoft é torná-la mais simples e mais consistente para conectar sua API sem gastar muito tempo descobrindo como lidar com qualquer variante específico de WebHooks.
Bom, primeiramente você deve criar um projeto web API com .NET. E após isto instalar os seguintes packages:
- Microsoft.AspNet.WebHooks.Common
- Microsoft.AspNet.WebHooks.Custom
- Microsoft.AspNet.WebHooks.Receivers
- Microsoft.AspNet.WebHooks.Receivers.Generic
Após o projeto criado, você deve realizar uma série de configurações:
1º Adicione a configuração no seu arquivo de configurações da API :
// adicionar no WebApiConfig.cs
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Web API routes
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
config.InitializeReceiveCustomWebHooks(); //<<<---
}2º Adicione a configuração no seu web.config:
<appSettings>
<!-- Adicione essa chave no seu web.Config
O valor pode ser outro, cada webhook tem o seu
--!>
<add key="MS_WebHookReceiverSecret_GenericJson" value="83699ec7c1d794c0c780e49a5c72972590571fd8"/>
</appSettings>
3º Crie uma nova controller, herdando da classe WebHookHandler. Esta controller será onde todo o webhook processará a requisição:
public class GenericJsonWebHookHandler: WebHookHandler
{
public GenericJsonWebHookHandler()
{
this.Receiver = GenericJsonWebHookReceiver.ReceiverName;
}
public override Task ExecuteAsync(string receiver, WebHookHandlerContext context)
{
try
{
// Get JSON from WebHook
JObject data = context.GetDataOrDefault<JObject>();
// Get the action for this WebHook coming from the action query parameter in the URI
string action = context.Actions.FirstOrDefault();
}
catch (Exception)
{
throw;
}
return Task.FromResult(true);
}
}Pronto, o seu webhook já está configurado para receber requisições em genéricas em Json. URL padrão será: http://host/
/api/webhooks/incoming/genericjson?code=83699ec7c1d794c0c780e49a5c72972590571fd8
Lembrando que o parametro code, é o código que configuramos no web.config.
Leia mais sobre o assunto: https://docs.microsoft.com/pt-br/aspnet/webhooks/receiving/receivers


