A cada dia a interação com usuário, a qualidade de UX aumenta. Ferramentas como HTML5 e CSS3 vem crescendo gradativamente e na maioria das vezes aquelas fontes que comumente utilizamos ( Arial, Tahoma, Times ) não são suficientes para dar aquele toque final que queremos na construção do WebSite.
Por isso, você pode utilizar fontes ( desde que sejam livres ou você pague por elas ) para utilizar em páginas Web. Aquela fonte legal que você utiliza pode ir pra Web de uma maneira bem simples.
Hoje falaremos do site Fontsquirrel que possui uma ferramenta muito interessante, que é o gerador de WebFonts .
A ferramenta se propõe a converter qualquer fonte ( desde que seja livre ) para web, e já disponibilizar até o arquivo CSS para você utilizar no seu código html.
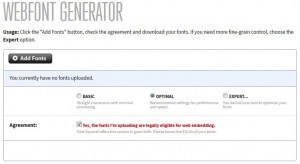
Inicialmente acesse a ferramenta aqui : ( Web Font Generator )

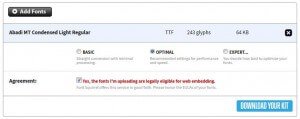
Logo depois, clique em “Add Fonts” e selecione a fonte a converter ( você pode converter até 3 fontes ao mesmo tempo)

Depois clique em “Download Your Kit” e faça o download da fonte

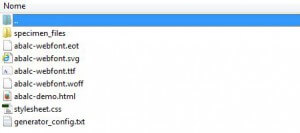
Como você pode ver, você já tem todos os arquivos necessários, para utilizá-lo basta adicionar o CSS na página, mas você pode acessar o arquivo demo e ver como é feito de forma detalhada.
Você pode fazer o download do meu webfont kit aqui e ver um exemplo:download webfontkit
Espero que faça bastante uso desta ferramenta e que ela possa lhe ajudar! 🙂
Não deixe de dar uma passada na nossa página no Facebook
Até a próxima!


