O Fusion.js, o novo framework web da Uber, suporta recursos e integrações modernas que facilitam a criação de aplicativos leves e de alto desempenho para a web.
De acordo com a empresa, o framework web ajuda na criação de aplicativos da Web para usuários internos e públicos, tendo em mente os desafios da mudança de tecnologias da web. O Fusion.js abordará os seguintes problemas:
- Configuração complexa relacionada ao clichê necessário de várias ferramentas que são necessárias para renderização no lado do servidor, recarregamento de módulos e divisão de código.
- A falta de abstrações para implementar recursos que envolvem aplicativos React renderizados pelo servidor. (ou seja, abrangendo servidor e cliente, lidando com serialização / hidratação, comunicação servidor-cliente etc.)
- Fragilidade devido a um acoplamento rígido de código localizado em lugares diferentes.
- Teste de dificuldades decorrentes de efeitos colaterais e singletons.
- Falta de flexibilidade de um quadro monolítico
Embora as soluções existentes abordassem alguns desses desafios, descobrimos que a utilização de uma biblioteca frente à um framework exigia alterações em vários arquivos não relacionados. Por exemplo, suportar o Redux em um aplicativo renderizável pelo servidor envolve adicionar código de configuração em algum lugar nos arquivos relacionados ao servidor, código semelhante em algum lugar no navegador, alteração no modelo HTML, um componente React Provider, etc. E isto ocasionava queda de performance a aumento de complexidade na hora de construir aplicações web.
Outra razão pela qual preferimos uma abordagem modular sobre nossa abordagem monolítica existente é que ela nos força a ser explícitos sobre dependências, o que torna mais fácil evitar fontes comuns de dívida técnica, como objetos de Deus (God objects), interfaces internas ad-hoc e acoplamento rígido.
Quem deve usar o Fusion.js?
O Fusion.js é uma boa opção para quem procura um framework de código aberto para criar um aplicativo da web moderno e não trivial.
Resumidamente, o Fusion.js é uma estrutura JavaScript licenciada pelo MIT que oferece suporte a bibliotecas populares como React e Redux, e vem com recursos modernos como recarregamento de módulo quente, renderização do lado do servidor com reconhecimento de dados e suporte a divisão de pacote. Para mais informações sobre os benefícios do Fusion.js, confira a documentação.

/*
This example implements an endpoint that reads from session data.
Session is an injected dependency.
SessionToken is a label (and it helps enforce type safety).
*/
// src/plugins/user.js
import {createPlugin} from 'fusion-core';
import {SessionToken} from 'fusion-tokens';
export default __NODE__ && createPlugin({
deps: {Session: SessionToken},
middleware({Session}) {
return async (ctx, next) => {
if (ctx.path === '/api/user') {
ctx.body = JSON.parse(await Session.from(ctx).get('user'));
}
return next();
}
}
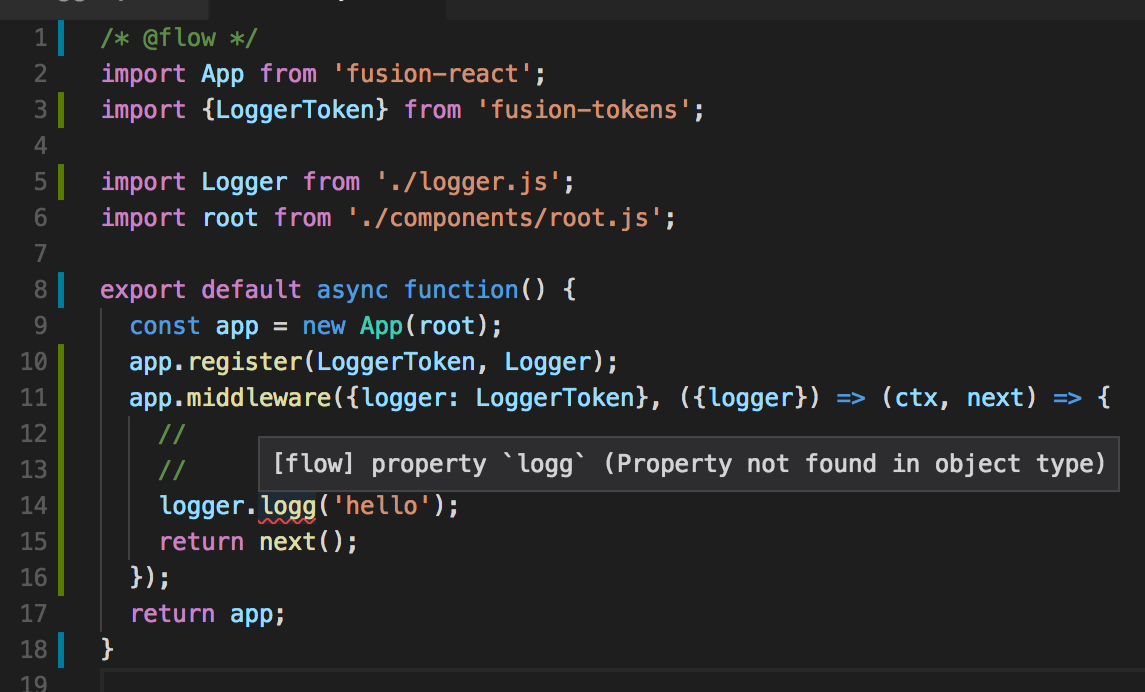
});Também é possível garantir a segurança do tipo estaticamente entre dependências por meio do Flow.js, conforme ilustrado abaixo:
Apenas o começo
Dentro do Uber, já existem mais de 60 repositórios usando o Fusion.js desde seu lançamento interno. Esperamos que esse número aumente rapidamente devido a uma combinação de novos projetos da web e migração automatizada de projetos antigos para o Fusion.js. Dada essa demanda, as melhorias no nível da estrutura devem melhorar significativamente a linha de base da qualidade do software para esses projetos.
Quer conferir mais dicas? Acesso nossa sessão de dicas e fique por dentro das novidades!