Antes de mais nada,
O que é o Blazor?
O Blazor é uma estrutura/framework SPA (Single Page Application) criada no .NET que é executada no navegador com o WebAssembly.
Tá! Mas o que é WebAssembly?
WebAssembly (abreviado Wasm ) é um formato de instrução binária para uma máquina virtual. Wasm é projetado como um destino portátil para compilação de linguagens de alto nível como C / C ++ / Rust, permitindo a implementação na web para aplicativos cliente e servidor. O WebAssembly nos oferece novos caminhos para implementação de aplicações Web! O código COMPILADO para WebAssembly é capaz de rodar em qualquer navegador nativamente!
O WebAssembly é a próxima era do desenvolvimento web. Basicamente ele é o responsável por compilar os códigos de uma linguagem específica para bytecode, o que torna seu desempenho superior a tudo que já vimos até hoje no que se trata de Web.
O que torna o WebAssembly tão fantástico é o poder de até mesmo interoperar com bibliotecas e código javascript, ou seja tudo que o JS já faz, os códigos compilados pelo WebAssembly são capazes de fazer.
Bom, voltando ao Blazor….
O uso do .NET no navegador oferece muitas vantagens que podem ajudar a tornar o desenvolvimento da Web mais fácil e produtivo:
- Estável e consistente : o .NET oferece APIs padrão, ferramentas e infraestrutura de criação em todas as plataformas .NET que são estáveis, ricas em recursos e fáceis de usar.
- Linguagens modernas e inovadoras : linguagens .NET como C # e F # tornam a programação uma alegria e continuam melhorando com novos recursos inovadores de linguagem.
- Ferramentas líderes do mercado : a família de produtos Visual Studio oferece uma excelente experiência de desenvolvimento em .NET no Windows, Linux e macOS.
- Rápido e escalável : o .NET tem um longo histórico de desempenho, confiabilidade e segurança no servidor. Usar o .NET como uma solução completa torna mais fácil dimensionar seus aplicativos.
Em poucas palavras, Blazor é um framework web que usa C#, Razor, HTML e CSS para implementação de interfaces web compiladas em .NET que rodam diretamente no navegador utilizando WebAssembly. Simples assim!
O Blazor é baseado nas tecnologias web existentes, como HTML e CSS, porém, ao invés de codificar as “interações” em JavaScript, você irá utilizar C# e Razor!
O Blazor compila todo o meu aplicativo baseado em .NET para o WebAssembly?
Não, um aplicativo Blazor consiste em assemblies .NET compilados normais que são baixados e executados em um navegador da Web usando runtime .NET baseado no WebAssembly. Somente o runtime do .NET é compilado para o WebAssembly.
O tamanho do download do meu SPA não seria enorme se também incluísse um tempo de execução do .NET?
Não necessariamente. Os tempos de execução do .NET vêm em todos os formatos. Os primeiros protótipos do Blazor usaram um tempo de execução compacto do .NET que foi compilado para apenas 60 KB de WebAssembly. Outras possíveis atenuações de tamanho de download incluem o armazenamento em cache e o uso de um CDN.
Quais recursos o Blazor suporta?
O Blazor suportará todos os recursos de uma estrutura moderna de aplicativo de página única:
- Um modelo de componente para criar uma interface de usuário composta
- Roteamento
- Layouts
- Formulários e validação
- Injeção de dependência
- Interop em JavaScript
- Live recarregando no navegador durante o desenvolvimento
- Renderização do lado do servidor
- Depuração completa do .NET nos navegadores e no IDE
- Rich IntelliSense e ferramentas
- Capacidade de executar em navegadores mais antigos (não WebAssembly) via asm.js
- Publicação e ajuste de tamanho de aplicativo
Posso usar o Blazor sem executar o .NET no servidor?
Sim, um aplicativo Blazor pode ser implantado como um conjunto de arquivos estáticos sem a necessidade de qualquer suporte .NET no servidor.
Posso usar o Blazor com o ASP.NET Core no servidor?
Sim! O Blazor se integra opcionalmente ao ASP.NET Core para fornecer uma solução de desenvolvimento web completa e consistente.
O Blazor é uma porta .NET de um framework JavaScript existente?
O Blazor é uma nova estrutura inspirada em estruturas de aplicativos de uma única página (SPA) existentes, como React, Angular e Vue.
Como posso experimentar o Blazor?
Para construir seu primeiro aplicativo da web do Blazor, confira nosso guia de primeiros passos.
O WebAssembly é suportado em todos os navegadores?
Sim, o WebAssembly atingiu o consenso entre navegadores e todos os navegadores modernos agora suportam o WebAssembly .
O Blazor funciona em navegadores móveis?
Sim, os navegadores móveis modernos também suportam o WebAssembly
Show me the code!
Para utilizar o Blazor você precisará de Visual Studio 2017+ (15.9.x) com os componentes/módulos .NET Core 2.1.5 instalados.
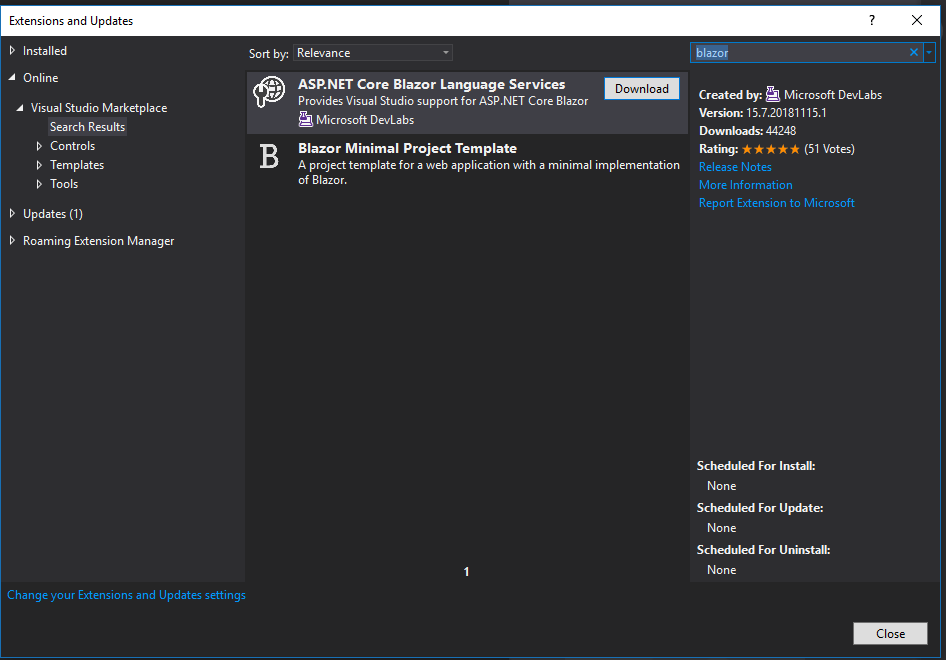
Instalar a última versão da extensão via Visual Studio Marketplace: ASP.NET Core Blazor Language Services;
- https://marketplace.visualstudio.com/items?itemName=aspnet.blazor
- ou pelo Visual Studio:

Após a instalação do mesmo, inicie um novo projeto web:
Após a criação do projeto, a estrutura deverá ser algo assim:
Execute o projeto:
Bom, por hoje é só! Logo mais vou trazer mais detalhes e como você pode publicá-lo, realizar CRUD etc.
Um abraço a todos!
Fontes e links úteis:
Site oficial do WebAssembly: https://webassembly.org/
Site oficial do Blazor: https://blazor.net/
Repositório oficial do Blazor: https://github.com/aspnet/Blazor
FAQ Blazor: https://blazor.net/docs/introduction/faq.html
Materiais relevantes:
https://codedaze.io/what-is-blazor-and-why-is-it-so-exciting/
https://visualstudiomagazine.com/articles/2018/03/23/blazor-alpha.aspx