Neste artigo, criaremos um aplicativo Blazor usando o MongoDB como nosso provedor de banco de dados. Se você ainda está em dúvidas como Blazor funciona ou o que ele é, talvez você possa dar uma olhada no meu artigo sobre Introdução ao Blazor;
Vamos criar um aplicativo de página única (SPA) e executar operações CRUD nele. Um popup modal exibirá o formulário para manipular as entradas do usuário e o formulário também terá uma listagem de usuários logo na página inicial.
Vamos usar o Visual Studio 2017 e o MongoDB 4.0. Porém o código funciona com qualquer versão do MongoDB 3.4+
Veja o código fonte do projeto no meu Github e analise completamente para aprofundar seu conhecimento.
Configurando o MongoDB
Neste exemplo, eu estou utilizando uma máquina local sem qualquer tipo de autenticação, o que não é recomendado para ambientes de produção, ok?
Primeiramente, eu criei um banco chamado EmployeeDB, e adicionei um único registro que irei utilizar na listagem de usuários até criamos os métodos de inserção.
use EmployeeDB
//criando coleções
db.createCollection('Employee');
db.createCollection('Cities');
//inserindos cidades padrão
db.Cities.insertMany([
{ CityName : "São Paulo" },
{ CityName : "Maceió"},
{ CityName : "Alfenas"},
{ CityName : "Pouso Alegre"},
{ CityName : "Fortaleza" }
]);
//inserindo um funcionário
db.EmployeeRecord.insert({'Name':'Jhonathan','Gender':'Male','Department':'TI','City':'Alfenas'});
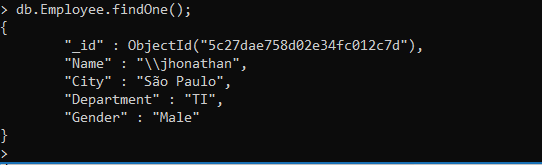
Após a inserção você deverá ver um registro no seu banco de dados:

Bom, se você chegou até aqui, vamos codar! Iremos criar uma solução com 3 projetos:
- Projeto compartilhado, onde irei ter minha classe de domínio (model) e a classe que irá conectar com o MongoDB.
- Aqui eu coloquei chamado de BlazorMongo.Shared
- O mesmo é uma class library utilizando .net standard 2.0 + MongoDB Driver 2.7
- Dentro dele possui uma pasta de domínio onde coloquei minhas classes de modelagem e uma pasta de repositório, onde eu faço a persistência no banco.
- Projeto API que será onde irei colocar meus métodos de CRUD expostos via REST
- Aqui eu coloquei chamado de BlazorMongo.API
- O mesmo é uma API utilizando .net core 2.1 + MongoDB Driver 2.7 + Microsoft.AspNetCore.Blazor.Server 0.7
- Dentro dele possui uma controller onde coloquei meu métodos que fazem todo o CRUD com MongoDB chamando o repositório que eu criei no projeto BlazorMongo.Shared
- Também adicionei na classe startup a referência que ele é um projeto de API Blazor, isso é muito importante para que nossa SPA se comunique com a API de forma automática.
- Projeto Blazor, onde será meu SPA web.
- Aqui removi a página Index padrão e adicionei uma Razor Page com o mesmo nome porém fazendo implementação do BlazorComponent e não do Razor.
- Nessa página também adicionei os componentes que irão fazer a chamada no código da Razor page que irá acionar nossa API.
Essa é a estrutura da minha solução:
Vamos entender esse código da página Index. No topo, definimos a rota desta página como “/”. Isso significa que se anexarmos “/” ao URL raiz do aplicativo, seremos redirecionados para esta página, ela é a nossa Home Page. Também herdamos a classe IndexModel , que é definida no arquivo Index.cshtml.cs . Isso nos permitirá usar os métodos definidos na classe
IndexModel .
Depois disso, definimos um botão para adicionar um novo registro de funcionário. Quando clicado, este botão abrirá um popup modal para manipular as entradas do usuário.
A lista de documentos de funcionários retornados do banco de dados é armazenada na variável empList . Se a variável não for nula, vincularemos os valores a uma tabela para exibir os documentos do funcionário de maneira tabular. Cada linha da tabela tem dois links de ação, Editar para editar o documento do empregado e Excluir para excluir o documento do empregado.
Para lidar com as entradas do usuário, estamos usando um formulário. Estamos usando um único formulário para a funcionalidade Adicionar Funcionário e Editar Empregado. O formulário é definido em um popup modal e o popup modal é exibido na tela com base no valor de uma propriedade booleana isAdd . O valor dessa propriedade booleana é definido na página code behind (.cshtml.cs).
A lista de Cidades dentro do formulário é vinculada à nossa coleção Cities no banco de dados com a ajuda da variável cityList . O cityList será preenchido quando o aplicativo for inicializado. Assim como a lista de usuários também:
O formulário terá um botão Salvar que invocará o método SaveEmployee , definido no para Adicionar ou Atualizar um documento do empregado. Semelhante ao Add popup modal, também temos um popup modal de exclusão . Será um modal somente para leitura e solicitará uma confirmação para excluir um documento do empregado. Ao clicar em “Sim”, ele invocará o método DeleteEmployee para excluir o documento do empregado.
Assim, criamos com sucesso um aplicativo de página única (SPA) usando o Blazor com a ajuda do MongoDB como provedor de banco de dados.
Demonstração de Execução: Selecione o projeto padrão da API para execução e pressione F5 para iniciar o aplicativo.
Uma página da web será aberta conforme mostrado na imagem abaixo.
Conclusão :
Criamos um Aplicativo de Página Única (SPA) usando o Blazor com a ajuda do MongoDB como o provedor de banco de dados. Criamos um sistema de gerenciamento de registros de funcionários e executamos operações CRUD. A entrada do usuário é manipulada por meio de um formulário em um popup modal. Nós usamos o Visual Studio 2017 e o MongoDB 4.0 para nossa demonstração.
Por favor, veja o código fonte do projeto no meu Github e analise completamente para aprofundar seu conhecimento.
Um grande abraço a todos! 🙂
Fontes e referências:
https://blazor.net/
https://docs.mongodb.com/ecosystem/drivers/csharp/
https://www.c-sharpcorner.com/article/blazor-crud